html5--6-24 css3前缀

学习要点
- 掌握css3前缀的使用
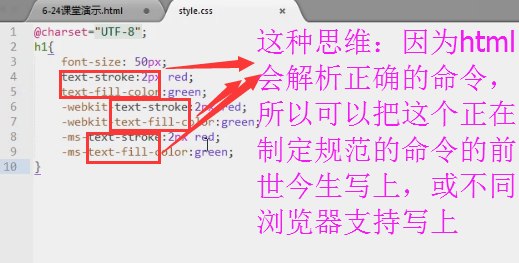
- CSS3目前很多新增属性尚未被W3C列为标准,对这些暂时未被公布为标准的属性,各家浏览器会在属性前加上前缀词,也将其称之为浏览器的私有前缀。
- W3C官方认为试验阶段的属性仅为了测试,未来可能修改或删除。
- 对于CSS3中目前主流浏览器不支持属性,本套课程暂不进行讲解.
现在主要流行的浏览器内核有:
- Webkit内核:产要代表为Chrome和Safari
- Trident内核:主要代表为IE浏览器
- Gecko内核:主要代表为Firefox
- Presto内核:主要代表为Opera
- 手机等移动端一般是IOS和安卓系统,基本上采用的都是webkit引擎。
- Webkit内核:前缀为-webkit-
- Trident内核:前缀为-ms-
- Gecko内核:前缀为-moz-
- Presto内核:前缀为-o-